「ホームページ制作を依頼したいけれど、何から始めればいいの?」「Webについて詳しくないけど大丈夫かな?」……そんな方に向けて、ホームページ制作のおおまかな流れや必要な準備について分かりやすくご紹介します。
ホームページを公開するために必要なもの
ホームページをインターネット上に公開するためには、次の3つを用意する必要があります。
- ホームページのデータ
- サーバー
- ドメイン
「なんだか難しそう…」と思われたかもしれませんが、大丈夫!ひとつずつご説明いたします。
1. ホームページのデータ
(ホームページの内容)

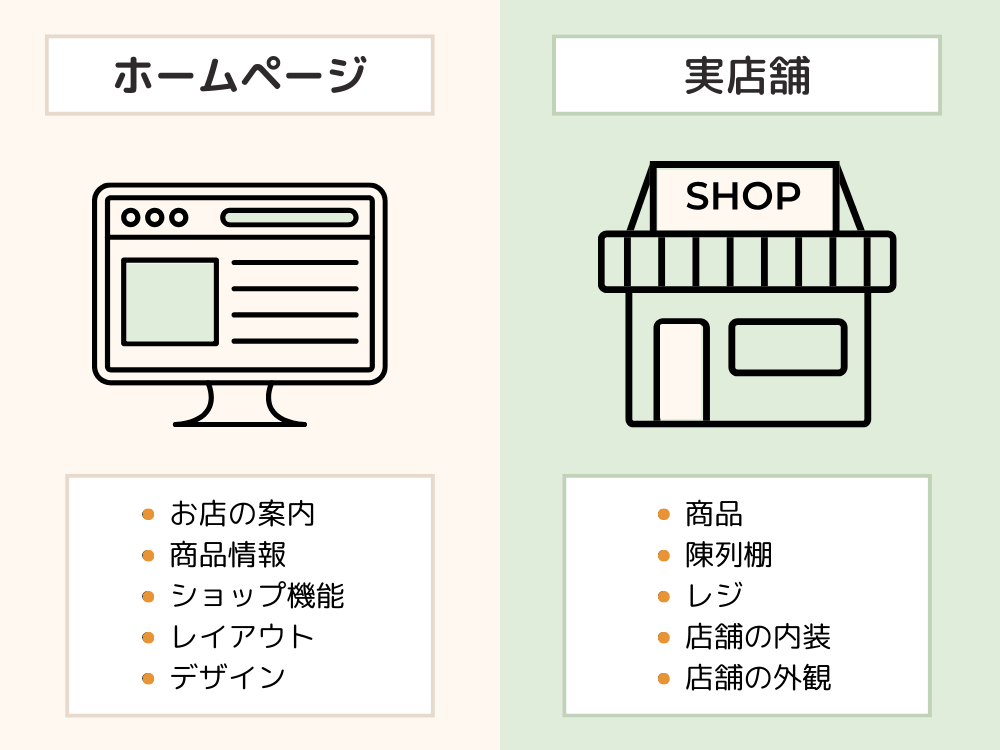
ホームページのデータとは、ホームページに載せる内容のことです。
例えば、お店の案内や商品の紹介、営業時間といった情報や、それらの情報を見やすく分かりやすいページにするためのデザインや文章、写真などのことです。
イメージとしては、「お店(店舗)」のようなもの。これがなければ、お客さんに何も伝えられません。
ホームページに掲載したい情報や取り入れたい機能(お問い合わせフォーム、ショッピング機能など)を制作側と打ち合わせしながら、データを作り上げていきます。
2. サーバー
(ホームページを置く場所)

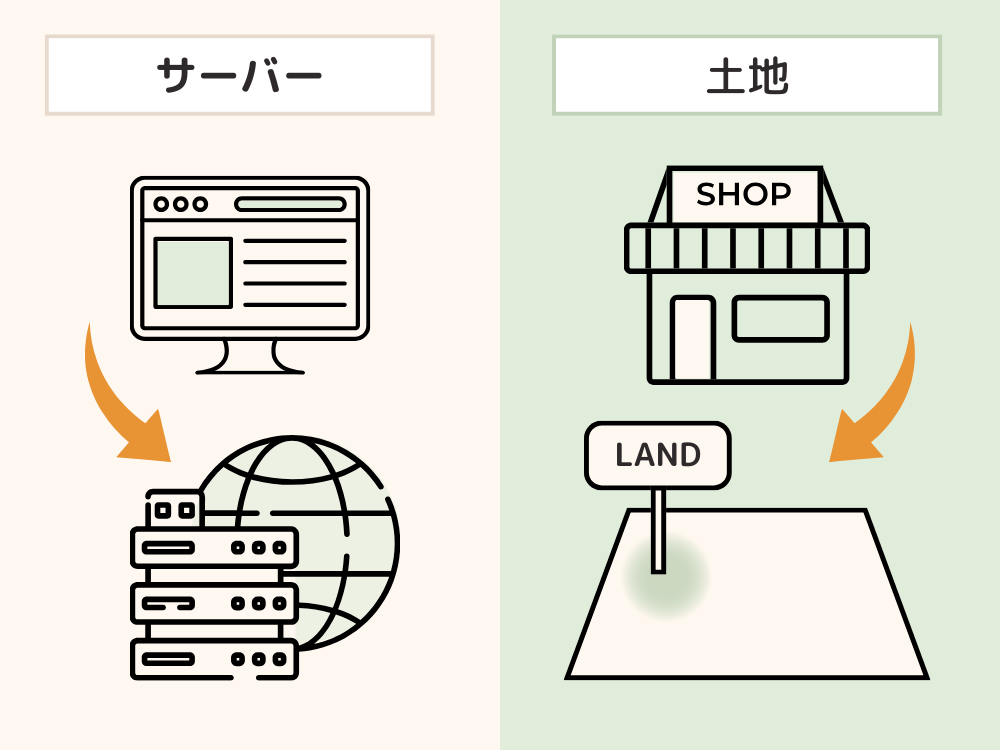
サーバーとは、インターネット上にホームページのデータを置くための場所のことで、よく「土地」になぞらえられます。
たとえば、お店を開くときには「土地」が必要になりますよね?ホームページも同じで、データを置くための「土地(サーバー)」が必要になります。
サーバーは、サーバー会社と契約することで用意できます。レンタルサーバーを利用すれば、専門的な知識がなくても比較的簡単にホームページを管理・運営できます。
3. ドメイン
(ホームページの住所)

ドメインとは、ホームページの「住所」のことです。ホームページのアドレスに使われている「〇〇〇.com」のような文字列をドメインと言います。
お店に住所がないと、お客さんがたどり着けないですよね? ホームページも同じで、ドメインがないと、誰も見に来ることができません。
ドメインは、ドメイン取得サービスを通じて購入できます。希望する名前(文字列)が使えるか確認し、契約することで取得できます。
サーバーとドメインについては、こちらの記事もご参照ください。
サーバーやドメインの契約もサポートします!
「サーバーやドメインの契約って難しそう…」と思うかもしれませんが、ご安心ください。
yu.Designでは、どのサーバー会社を選べばいいか、どのドメインが適しているかなどのアドバイスや、ご希望であれば各種お手続き等もお手伝いします!
ホームページは「一緒に作る」もの

ホームページ制作は、制作側にすべてお任せするよりも、一緒に作り上げることで満足度の高いホームページが完成します。なぜなら、ホームページとはインターネット上のお店や会社であり、経営者の想いや事業内容、お店の顧客について一番よく知っているのはお客様自身だからです。制作側はそれを形にするお手伝いをします。
制作側の役割
(例)
- デザインやレイアウト、ページ構成などの提案
- 技術的な設定(サーバー・ドメインの準備サポート、システム構築など)
- ホームページの作成と公開
- 運用・更新のアドバイス
お客様の役割
(例)
- ホームページの目的を明確にする(例:集客、情報発信、ネットショップなど)
- サーバーやドメインの準備
- 必要な情報を用意する(会社情報、商品・サービス内容、写真など)
- 制作途中での確認・フィードバック
このように、お互いに役割分担しながら一緒に進めることで、より希望に沿ったホームページを効率的に作ることができます!
ホームページ制作の流れ
①目的やイメージを決める
「ホームページをどのように活用していきたいか」「そのためにはどんな内容にしたいか」「どのような人にアクセスして欲しいか」など、ホームページを持つことでかなえたい目的を考えます。
例えば、こだわりの豆を使ったコーヒーが自慢のカフェのオーナーの場合を考えてみましょう。
「お店の情報を紹介するためのホームページをつくり、自家焙煎した豆やロゴの入ったオリジナルマグカップをネットで販売できるショッピング機能を持たせ、コーヒー好きな人にとって有益な情報を発信しながら、実際に店舗に来ていただくお客様を増やしたい」といった具合です。
参考にしたいサイトがあれば、それを元にイメージを固めるのも良いですね。
どのようなホームページにしたいかを事前に決めるヒントを、こちらの記事でご紹介しています。
②サーバーとドメインを準備する
yu.Designでは、サーバーとドメインは各サービス会社にて、お客様名義でのご契約を推奨しています。
ご希望がございましたら、お手続きのサポートもいたしておりますので、ご安心ください。
既に、サーバーやドメインをお持ちの場合は、そちらを利用することも可能です。
③必要な機能を決める
目的に応じて、ホームページ上で使いたい機能を決めます。
(例)
- お問い合わせフォーム(お客様からの連絡を受け取る)
- ブログ機能(情報発信をする)
- SNS連携(InstagramやFacebookと連携)
- EC機能(ネットショップを運営する場合)
- 予約システム(サービスの予約を受け付ける場合)
④デザインと構成を決める
ホームページのデザインやページ構成(トップページ、商品ページ、会社案内など)を決めます。
デザインは、会社やお店のイメージがそのまま伝わる重要な要素です。どのようなイメージで伝わりたいかを制作側としっかり共有することが大切になります。デザインやページ構成について参考にしたいサイトがあれば、URLを制作側に共有することでイメージが伝わりやすいです。
⑤ホームページの制作・確認
ここまでの内容を基に、制作側がホームページを作成し、お客様に確認していただきます。
必要に応じて修正を行い、完成形へと近づけます。
⑥公開・運用開始
全てのページとお問い合わせフォームなどの機能の動作確認を経て完成です。
ホームページを公開し、インターネット上で誰でも見られる状態にします。
必要に応じて、更新方法のレクチャーを行います。
まとめ
ホームページ制作は、制作側とお客様が協力して作り上げるものです。どんなホームページにしたいかを考え、必要な情報を準備しながら進めることで、スムーズに制作が進みます。
「何をすればいいか分からない……」という方も、ご安心ください。専門用語をなるべく使わず、分かりやすくご説明しながら進めてまいります。
yu.Designでは、お客様がご自身で更新しやすいように、WordPress(ワードプレス)という管理システムを活用したホームページを提供しています。また、更新方法のレクチャーに加え、セキュリティ対策のアドバイスも標準でご用意しています。さらに、ご希望に応じて、アクセス解析ツールとの連携にも対応可能です。ホームページ公開後も、お客様が安心して運用できるようサポートいたします。お気軽にご相談ください。
ご相談・ご依頼はこちらから