ホームページのデザインを考える時はいつも「ひとにやさしいホームぺージ」を意識するようにしています。
ホームページのデザインというと、ただ見映えの美しさやレイアウトの斬新さなどを注目されがちですが、ホームページは絵画や写真のように見るためだけのものではなく、使ってこそ価値があるものです。
”ひとにやさしい”とは、誰にとっても見やすくて使いやすいというサイト制作においてとても大切な要素になります。今回はその要素の一つでもあるレスポンシブデザインについて、少しお伝えしたいと思います。
レスポンシブデザインとは

レスポンシブデザインという言葉をご存じでしょうか。
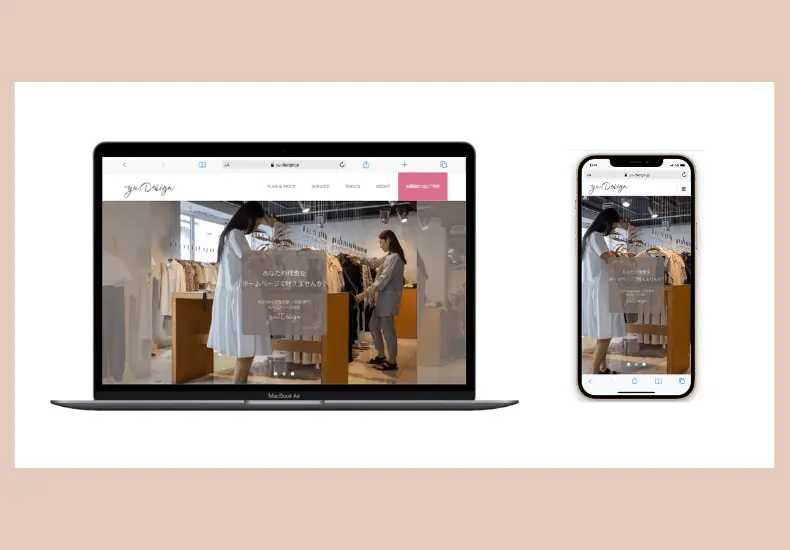
ホームページをどのデバイス(PC・スマホ・タブレット)で見ても、見やすく使いやすいページにデザインすることです。
PCで閲覧することが主流だった一昔前は、PC用のレイアウトのみの制作でもよかったのですが、
スマホユーザーが圧倒的に増えた現代のネット社会では、スマホでも見やすく使いやすいホームぺージというのがスタンダードとなりました。
気になるお店の情報をチェックしようとそのお店のサイトを訪れた際に、表示がPC用のままで見ずらかったという経験はないでしょうか?
最近のホームぺージ制作ではレスポンシブデザインが基本メニューに入っていることが一般的なので、スマホ用の表示にならないということは少なくなっているとは思いますが、中には、昔作ったままのホームページでレスポンシブ非対応のページに出会うことがままあります。
やはり見ずらいサイトは、ついつい閉じてしまう傾向にあります。せっかくアクセスされても離脱されやすいのでもったいないですよね。ご自身でサイト運営をされている方は、更新作業毎にレイアウトのチェックすることをおすすめします。
WordPressでレスポンシブデザインの注意点
yu.DesignではWordPressでサイト制作を行っておりますが、もちろんWordPressサイトもレスポンシブデザインは必須です。
WordPressはホームぺージを作るためのソフトで、専門知識がなくてもテーマというテンプレートを使って比較的簡単に作れるため、PC操作に慣れている方はご自身で自分のお店のホームページを作られる方も結構いらっしゃいます。
※WordPressについてはこちらのページをご参照ください。
WordPressについて | 大分のWordPressホームページ制作~お客様のビジネスをWeb制作でお手伝い! | yu.Design
テーマ自体も「レスポンシブ対応」のものがほとんどなので案外安心しがちですが、実はスマホで見るとレイアウトが見ずらかったり、文字が小さくて読みにくかったりすることも意外と多いんです。ホームページを作る際には実際のスマホでの確認も大切ですね。
レスポンシブデザインのチェック方法
そうは言っても、家に何台もスマホやタブレットやPCがある場合を除いては、実際の機種で確認することはなかなか難しいですよね。
そこで、レイアウトチェック時によく使用するツールを2つご紹介いたします。
- ディベロッパーツール(開発者ツール)
- Mobile FIRST
どちらも実機と100%同じレイアウトではないですが、かなり実機に近い表示を見ることができるのでおすすめです。
ディベロッパーツール
ChromeやEdgeなどのブラウザに入っているソースコードを確認できるツールですが、レイアウトチェックも簡単にできます。
使い方
①チェックしたいサイトを開きます
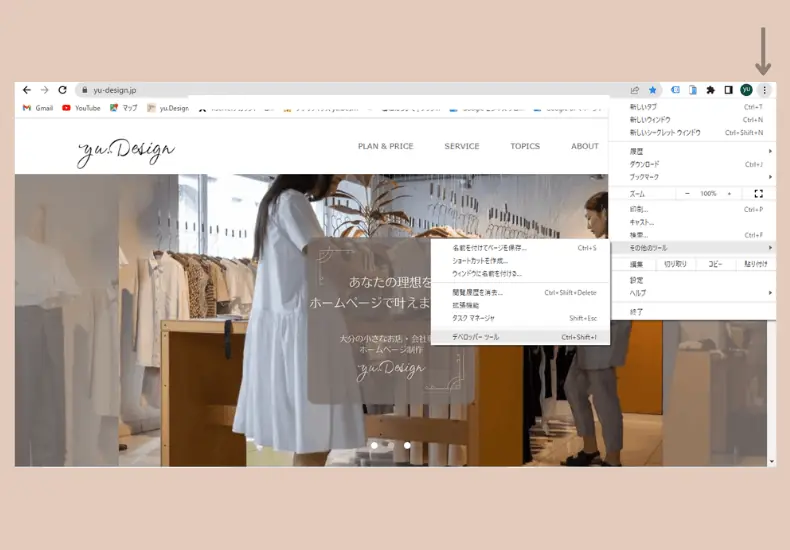
②画面の右上の3点リーダー「︙」(Chromeの場合は縦並びですが、ほかのブラウザは横並びのものも)をクリックします
③下に表示されるメニューの「その他のツール」にカーソルを合わせます
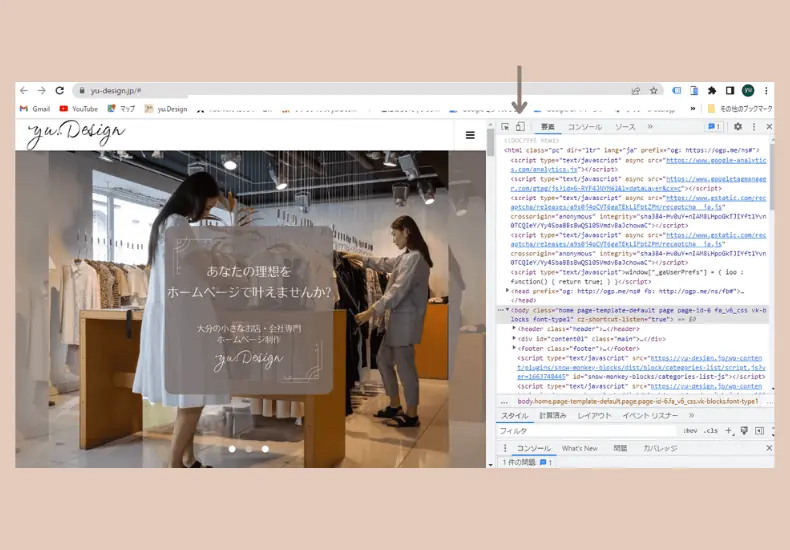
④横に出てくるメニューの「ディベロッパーツール(開発者ツール)」をクリックします。
そうすると、サイト画面の横にコードが書かれたディベロッパーツールが表示されます。

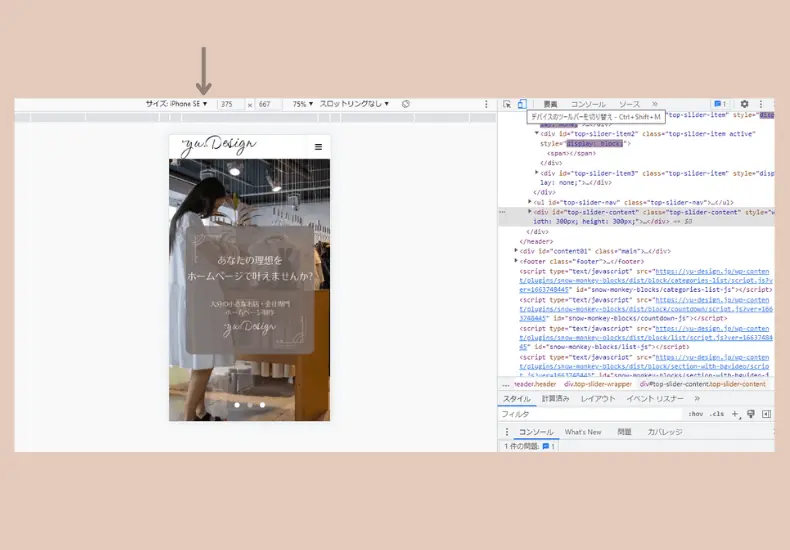
⑤ディベロッパーツールの上部バーの左から2番目にあるデバイスの切り替えボタンをクリックすると、デバイスごとに表示されます。

⑥表示画面の上部バーのサイズを選択できるボタン▼をクリックすると様々なデバイスの種類が表示されます。

ディベロッパーツールは使い慣れていないと、ちょっと難しく感じられるかもしれませんね。
次にご紹介するMobile FIRSTの方が使いやすいかもしれません。
Mobile FIRST
Mobile FIRST(モバイルファースト)はChromeの拡張機能の一つで、よりリアルに近い表示でデバイスごとのレイアウトのチェックができるツールです。無料版もあります。
公式サイトからインストールできます。
Mobile FIRST
📱 コンピューター上のスマートフォンシミュレーター-モバイルサイトをテストする (webmobilefirst.com)

インストールの方法
公式サイトの「拡張機能をインストールします」をクリックすると、Chromeのウェブストアの「モバイルシミュレーター-レスポンシブテストツール」という画面が開きます。
「Chromeに追加」をクリックすると設定方法が表示されるのでその通りに設定します。

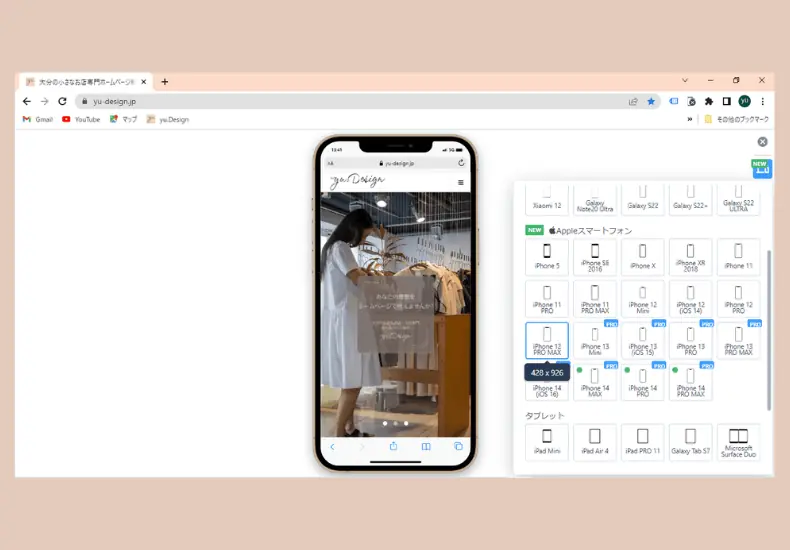
レイアウトのチェックをしたいサイトを開いて、先ほどChromeに追加したMobile FIRSTのアイコンをクリックすると下記のようにスマホ画面が表示されます。ブラウザ画面の右端のメニューの一番上にある「デバイスを変更する」アイコンをクリックすると、様々なデバイスが表示され確認したいものを選択できます。

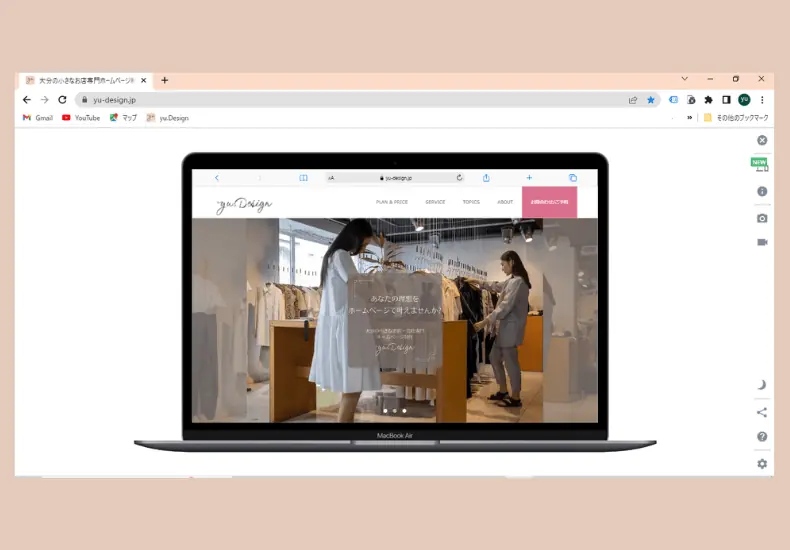
MacBookでのレイアウトも確認できます。

Mobile FIRSTの方がレイアウトのイメージがしやすいですね。縦横の向きも変えられます。
レイアウトチェック以外にも便利なツールが揃っている点もおすすめする理由です。
例えば
- スクリーンショットを撮る
- 動画(Gif)を撮る
- 第三者と共有できる
- ナイトモード表示
などなど。無料版でも十分使えるツールですが、選択できるデバイスを増やしたい場合や広告表示を削除したい場合などは有料版も検討されてもいいかもしれません。
ひとにやさしいホームぺージ
ホームページはWeb上のお店でありオフィスです。
例えば、初めてのお店を見つけて入ってみようとしても、入口がわかりにくかったり、ドアが重くてなかなか開かなかったりすると(※極端な例えですが・・・)、急いでいる場合などは諦めて違うお店を探しに行ったりしますよね。
ホームぺージの先におられるお客様にとって見やすく使いやすいというのは、実はデザインの美しさよりも大切なことなんです。
レイアウトは簡単にチェックできるので、ぜひ習慣にしてみてくださいね。
もし、テーマの標準機能でのレイアウト調整が難しい場合は、やはりHTMLやCSSといった専門知識が必要になってくることもあります。お手伝いできることがあるかもしれませんので、よかったらお気軽にお問い合わせくださいませ。

